Règles d'accessibilité
Raccourci clavier
- Le 0 pour ouvrir directement la page d'aide.
- Le 1 pour accéder directement à la page d'accueil du site.
- Le 2 pour accéder directement à la table des matières du cours.
- Le 3 pour accéder directement à la liste des exercices.
- Le 4 pour accéder directement au moteur de recherche.
- Le 5 pour accéder directement au forum
- Le 9 pour contacter l'auteur par courrier électronique.
Les touches concernées ne sont pas celles du pavé numérique,
- sous Windows, utilisez les combinaisons alt+maj+touche ou alt+touche (+ la touche enter sous Internet Explorer);
- sous Macintosh ctrl+touche ou pomme+touche (+ la touche enter sous Internet Explorer).
Styles alternatifs
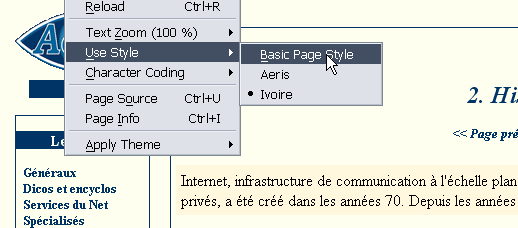
Aeris possède des feuilles de styles alternatives qui vous permettent changer le design du site :
- Le style par défaut (texte en blanc, nuance de bleu foncé pour le fond)
- Un style Ivoire (texte noir sur fond clair)
- Un style de base où seuls seront appliqués les règlages par défaut de l'utilisateur.
Ces différentes présentations sont accessibles depuis le menu Affichage/View des navigateurs supportant les styles alternatifs : options "Utiliser une feuille de style"/"Use style" dans Mozilla, firebird, Netscape 7, etc. ou menu Style dans Opera 7. Dans les versions actuelles de ces navigateurs, le choix d'une présentation autre que celle par défaut n'est cependant pas persistant : il doit être répété pour chaque page consultée ;

Respect des standards
Aeris respecte les standards XHTML strict 1.0 et CSS2. La conformité des pages est testée à l'aide des validateurs du W3C. Vous pouvez la tester vous même en cliquant sur les images suivantes :
Respect des directives d'accessibilité
Dans sa version actuelle, Aeris respecte le plus possible les directives d'accessibilité de niveau 1, 2 et 3 (testé à l'aide des validateurs Bobby et Cynthia Says). Si toutefois vous rencontriez une difficulté, n'hésitez pas à nous en faire part.
© Guillemette
Lauters 1999-2006
Les contenus rédactionnels de ce site sont publiés sous licence
"Creative
Commons"


